なんとなくElectronをイジってみたいなと思ったのでインストールして実行しようと思ったのですが,すんなりとはいきませんでした.
「Electron 入門」みたいに検索すると環境構築方法が載っているのですが,Windows/MacOS向けに書いてあり,Ubuntu,ましてやWSLの情報はあまりありません.
前提
$ node -v 10.6.0 $ npm -v 6.2.0
インストールから実行まで
現行のバージョンだと,インストールのコマンドがそもそも違うみたいです.以下のコマンド以外だとエラーまみれになります.
npm install --save-dev electron
この方法はローカルインストールなので,モジュール類のディレクトリ「node_modules」が生成されます.グローバルインストールの仕方は…知りません.gオプションをつけるとできるかもしれませんね!(適当)
package.json,main.js,index.htmlなどをそこらに書いてある情報を元に生成して以下のコマンドをプロジェクトのディレクトリ内で実行します.
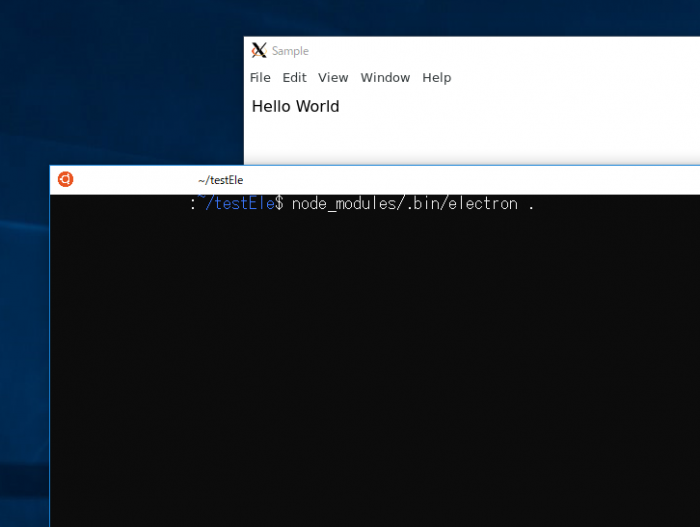
node_modules/.bin/electron .
Hello Worldが表示されると思いきや,エラーまみれになります.
足りないライブラリをインストール
error while loading shared libraries XXX..
みたいな感じでエラーが表示されるかもしれません.なんかライブラリが足りないらしくて動かないみたいです.とりあえず足りないと言われたものをインストールします.
sudo apt install libxss1 sudo apt install libgconf2-4 sudo apt install libnss3
これでエラーが出ずに実行されればOK.他に足りないと言われたらそれもインストールしましょう.
Ubuntu Desktopなら即実行されますが,WSLの場合はX Windowがないので実行されません.自分はVcXsrvを使って実行できるようにしてみました.

にしてもWSLのフォント変えられないのか…