ツイッターのウェブクライアント上で動作するGoogle Chromeの拡張機能を作るにあたって,DOMの変更を検出する必要がありました.
各ツイートに新しくボタンを追加したいと考えた時に,「新しいツイート」に対してどうアクションをするかというところです.普通にスクリプトを書いたら,基本的にツイッターを開いた時点でしか実行されません.よって開いた時点のツイートのみしかボタンが追加されないということになってしまいます.
これに対処すべく,「新しいツイート」が来たのを検出して,それに対してボタンを設置し直す(スクリプトを再実行)することにしました.調べればリファレンスが出てくるのですが,MutationObserverを使えば検出できるということなのでそれを使います.
テストプログラムで試してみました.
HTML
DOMの変化検出テスト <button type="button" id="btn">ボタン</button> <div id="a01"></div>
test.js
//ボタン押下時の処理
function btnClick() {
let content = document.getElementById("a01");
content.insertAdjacentHTML('afterbegin',"増えました!");
}
//DOM変化時に実行する関数
function domChange(){
console.log("変化しました!");
}
//ボタン処理
let target = document.getElementById("btn");
target.addEventListener("click",btnClick);
//DOM変化検出
let TagId = document.getElementById("a01");
let observer = new MutationObserver(domChange);
let config = {childList: true, subtree: true};
observer.observe(TagId, config);
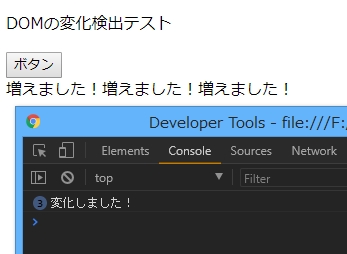
結果

押される度に「増えました」というテキストが出るボタンを設置,テキストが増えるとコンソールに「変化しました」と表示されるだけのものです.3回押したのでDOM変更の検出も3回できています.
今回の場合はid=”a01“の変化に対して検出していますが,特定の要素を指定しないでhtmlタグ全体で検出を指定した場合,動作速度的には問題ないのでしょうかね.ツイッターの場合なんかツイートが増えれば増えること重たくなりそうな気がしますが…やってみなければわからなそうです.
話は変わりますが,中途半端にJSを学習しているので一旦リセットして初めからやり直そうかななんて思っています.基礎知識が固められてないと感じています.